1. 문제 설명
문제 링크로 이동하면 아래의 alert 팝업이 뜬다.

2. 문제 풀이
1. 자바스크립트 차단
일단 alert 팝업이 뜬 후 사이트 홈으로 리다이렉션되는 것을 무력화해야 한다.
해당 상호작용은 자바스크립트에서 구현되므로, 브라우저 기능으로 자바스크립트를 차단한다.
(크롬의 경우 사이트 고급 설정에서 차단할 수 있다.)

2. 소스 코드 확인
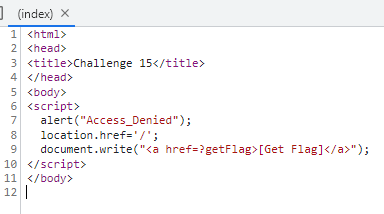
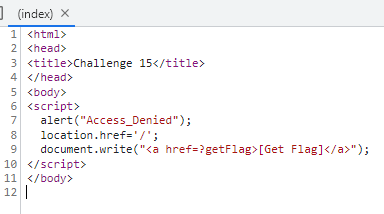
접속이 가능해지면서, DevTools를 통해 소스 코드를 확인할 수 있게 됐다.
9번째 라인의 document.write() 부분을 확인하면,
'?getFlag'을 url에 추가함으로써 flag를 얻을 수 있는 것으로 보인다.

3. 정답 URL 접속
아래의 URL을 입력해서 접속하면, 문제가 바로 풀리게 된다.


1. 문제 설명
문제 링크로 이동하면 아래의 alert 팝업이 뜬다.

2. 문제 풀이
1. 자바스크립트 차단
일단 alert 팝업이 뜬 후 사이트 홈으로 리다이렉션되는 것을 무력화해야 한다.
해당 상호작용은 자바스크립트에서 구현되므로, 브라우저 기능으로 자바스크립트를 차단한다.
(크롬의 경우 사이트 고급 설정에서 차단할 수 있다.)

2. 소스 코드 확인
접속이 가능해지면서, DevTools를 통해 소스 코드를 확인할 수 있게 됐다.
9번째 라인의 document.write() 부분을 확인하면,
'?getFlag'을 url에 추가함으로써 flag를 얻을 수 있는 것으로 보인다.

3. 정답 URL 접속
아래의 URL을 입력해서 접속하면, 문제가 바로 풀리게 된다.